当社の扱う求人案件はプロダクトデザイナーが最も多く半数以上を占めます。今回から、改めてプロダクトデザイナーが転職する際のポイントを分けて掲載していきます。
※一気に読みたい方はこちら。https://www.bt2.net/oyaku
今回は、第一の関門となる作品集(ポートフォリオ)についての第2回目です。何回かに分けてお送りします。
前回に引き続き作品集、今回は作品の順番の話です。
これも多くの方にアドバイスさせていただいています。
弊社では、作品集は自信のあるものから順番に載せるようお勧めしています。多くの場合は最近のデザインしたものになりますが、受ける予定の企業により、その企業の製品に近いものを最初に載せることも良いかと思います。
最近では少なくなりましたが、年代順に並べる方がたまにいらっしゃいます。しかしそうすると、まだスキルも未熟な頃の作品が先に並んでしまって、最初の数ページで「このレベルではダメだな」とおとされてしまう可能性があります。その意味でも、自信のある作品を最初に掲載することをお勧めします。
なお、受ける会社の扱い分野に近い作品がある場合で、それがある程度自信を持って見せられるのであれば、前の方に持ってくるのもありです。
さらに、載せ方にもポイントがあります。
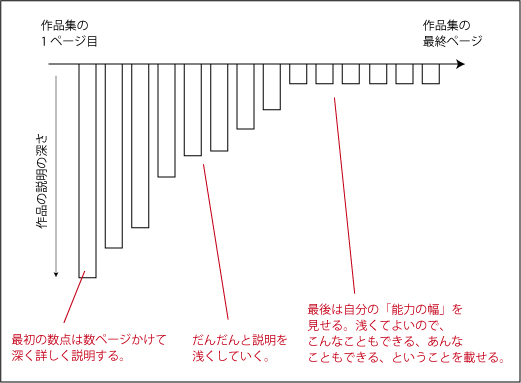
下の図は、弊社がよく説明に使う図です。左側が作品集の1ページ目、右側が最終ページを示します。タテ軸は、載せた作品に対する説明の深さを示します。
作品集の最初の数点は、自信のある作品を数ページかけて深く、詳しく説明します。
—————————————-
とはいえ、文字ばかりの作品集は読んでもらえません。
そこで私がアドバイスする際は、以下のようにお伝えします。
# 特にアピールしたい数点は、左側に作品の全体写真やレンダリングを載せる。
# 右側にその写真や部分拡大図を載せてそこに引き出し線をつけ、そこの形状の理由などをポイントごとに説明。
#
# また、部分ごとの拡大図や、説明図を新たに用意しても良い。
大切なポイントを簡潔に見やすく表現することも、デザイン能力の一つです。説明がうまければ、それもプラスになります。
—————————————-
そして、それ以降の作品は1ページ1作品程度で簡単に触れます。
最後の方のページには、自分の能力の幅を見せます。
バリエーションを見せるのに、1ページに10数点載せる場合もあります。また、パッケージや操作パネル版下など、メイン業務ではないが経験あり、という程度のものを載せるのもこの部分です。
なお、経歴が長く、いくつかの会社でそれぞれに自信のある作品がある場合は、会社ごとに分けても良いです。
例えば最近の会社の作品を上図のようにひとまとめにする。
次に、前の会社で最も自信のある作品をもう一度深く説明し、また上図のように段階を追ってだんだん浅くする、という構成です。
ただし、この場合は1ページ全体を使った「扉ページ」を用意するなど、読みやすくする工夫が必要です。扉ページとは、例えばそこまでのA社がプロダクトデザインで、そこからはB社で経験したGUIデザインの作品になるのであれば、1ページの真ん中に「GUIデザイン」とだけ書いたシンプルなページを中表紙として用意することを言います。
そのようなページを用意することで、ぱらぱらとめくっていても「あ、ここから内容が変わるんだな」と新たな気持ちで見てくれます。
(下村航)
求人情報ページへ
まだご登録していない方はこの機会にぜひご登録ください。転職の相談とともに、ポートフォリオのアドバイスもします。すぐには転職を考えていなくても構いません。無料です!
※学生の方、未経験の方は当社の対象外となります。










 PAGE TOP
PAGE TOP