▶▶ポートフォリオについてⅡ 2025年最新版はこちら
前回に引き続き作品集、今回は作品の順番の話です。
これも多くの方にアドバイスさせていただいています。
よくあるのは、年代順に並べる方法です。この並べ方だと、デザイナーになりたての頃の稚拙な作品がしばらく続き、最も見てほしい最新のデザイン作品にたどりつく頃には見る側が疲れてしまってパラパラとめくられてしまいます。
そこで弊社では、
作品集は自信のあるものから順番に載せるようお勧めしています。多くの場合は最近のデザインしたものになりますが、受ける予定の企業により、その企業の製品に近いものを最初に載せることも良いかと思います。
さらに、載せ方にもポイントがあります。
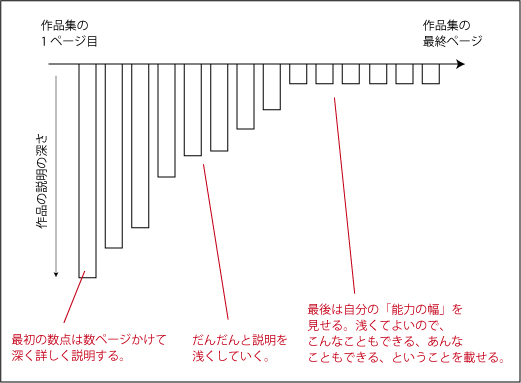
下の図は、弊社がよく説明に使う図です。左側が作品集の1ページ目、右側が最終ページを示します。タテ軸は、載せた作品に対する説明の深さを示します。(図はクリックで拡大します)
作品集の最初の数点は、自信のある作品を数ページかけて深く、詳しく説明します。
—————————————-
とはいえ、文字ばかりの作品集は読んでもらえません。
そこで私がアドバイスする際は、以下のようにお伝えします。
# 特にアピールしたい数点は、右側に作品の全体写真やレンダリングを載せる。
# 左側にその写真や部分拡大図を載せてそこに引き出し線をつけ、そこの形状の理由などをポイントごとに説明。
#
# また、部分ごとの拡大図や、説明図を新たに用意しても良い。
大切なポイントを簡潔に見やすく表現することも、デザイン能力の一つです。説明がうまければ、それもプラスになります。
—————————————-
そして、それ以降の作品は1ページ1作品程度で簡単に触れます。
最後の方のページには、自分の能力の幅を見せます。
バリエーションを見せるのに、1ページに10数点載せる場合もあります。また、パッケージや操作パネル版下など、メイン業務ではないが経験あり、という程度のものを載せるのもこの部分です。
なお、経歴が長く、いくつかの会社でそれぞれに自信のある作品がある場合は、会社ごとに分けても良いです。
例えば最近の会社の作品を上図のようにひとまとめにする。
次に、前の会社で最も自信のある作品をもう一度深く説明し、また上図のように段階を追ってだんだん浅くする、という構成です。
ただしこの場合は、タグをつけて飛ばしやすくするなど、重要なところまですぐにたどりつけるような工夫が必要です。








 PAGE TOP
PAGE TOP